这次的新主题算是一个实验品,陆陆续续花了我大概一个月的时间,每天晚上回去写一些,然后调试。一直想在美观与效率上面达到一个平衡,不希望太多的图片,这次新主题『Weisay Sail』没有用几张图片,界面也趋向于简单,主要是用CSS3加了些圆角。
其实这个主题算是一个整合,把我自己觉得好的东西整合起来,自己喜欢的就是最好的。当然这其中也使用了HotNewspro中的一些函数,在此对作者知更鸟深表感谢,通过他的这款主题,我学到了很多WordPress的知识。
目前主题还在测试阶段,大家在访问的时候遇到什么问题或者错误希望留言告诉我一下,如何大家喜欢的话,到时候共享给大家。
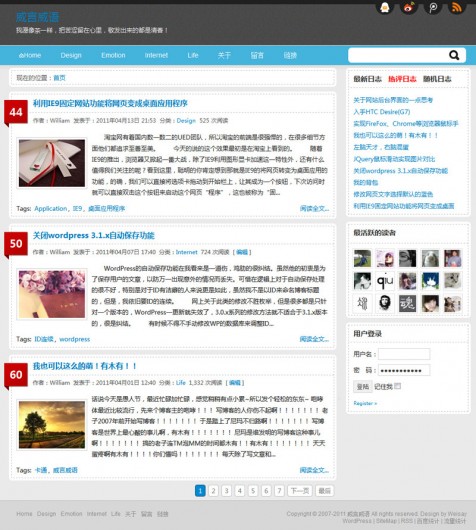
小小的预览下:

主题下载:[download]http://u.xsdou.com/file-763.html[/download]
提示:下载weisaysail.zip。先解压里面有两个文件:分别是weisaysail(主题)和avatar(头像缓存文件夹),再分别上传到相应的位置。
上传avatar头像缓存文件夹到WordPress程序根目录中,也就是与wp-content文件夹同级目录中,否则评论部分会提示错误。启用主题后,第一次打开页面速度可能有点慢,是因为正在从gravatar网站下载头像缓存到本地服务器,之后就会正常了。Linux主机请将avatar文件夹的权限调为777,否则可能图片无法加载。
安装插件:wp-postviews-plus或者WP-PostViews,如果你只使用此插件统计文章阅读次数的话,本主题2个都是可以使用的。
选择安装插件:WordPress Thread Comment。此插件选择安装,安装的话下面文章对插件有一些修改。
如果你不想使用这个插件,请修改主题的style.css文件,将
.reply {
position:relative;
float:right;
margin:-15px 5px 0 0;
display:none;
}
中的display:none; 删除就OK了。
安装选择主题之后,点击后台侧边栏上面“当前主题设置”进入主题设置界面。


上面的一些基本选择都是默认不显示的(Hide),如果想显示,选择为Display,然后根据上面的提示输入信息,并且点击右上角的“保存配置”。特别提醒,网站SEO设置必填,关键字分隔使用英文逗号( , )。想恢复默认的话点击下面的“恢复默认”。
主题中link.php是友情链接的独立页面,gbook.php是留言本的独立页面,效果可以看我的博客。
使用方法,新建页面,然后在模板选择中选择Link或者GuestBook。link.php中那些链接标准你可以自行修改。

主题中includes文件夹中r_statistics.php中,
评论总数:get_var("SELECT COUNT(*) FROM $wpdb->comments where comment_author!='William'");?>
William是我的用户名,请自行换成你自己的名字。
建站日期:2007-04-22,日期请修改为你自己的,运行天数中日期也是同样的。
首页显示的友情链接。如果你友情链接分类,比如我,分了2类。点击后台侧边栏的“链接分类目录”,当你把鼠标放到分类名称上的时候,浏览器下面会显示链接,http://localhost/wp-admin/edit-tags.php?action=edit&taxonomy=link_category&tag_ID=36&post_type=post 。
tag_ID=36就表示此链接的ID是36,如果你想让此分类显示在首页,那么你就将sidebar.php和sidebar1.php中,
查看源代码打印帮助
category=2 中的2 换成 36。
导航条的修改请查看主题更新文章,详细说明了使用及修改方法。
文章列表侧边栏的图片,如何不填的话是随机显示的,当然也可以自定义。在后台文章编辑文章——自定义栏目。添加自定义栏目

值为你自定义的图片地址,建议用绝对路径,图片大小140*100。
“在首页文章列表里,文章前面的图片如果能选取日志里的某张图片就好了”,自动选取里面我觉得不好,这样的话图片容易压缩变形,影响页面整体美观性。所以还是自定义好。
插件 WordPress Thread Comment 安装之后,在后台侧边栏设置找到WP Thread Comment,点击进入设置。
将编辑评论的HTML里面的代码换成:
将编辑评论的CSS里的代码换成:
.editComment, .editableComment, .textComment{
display: inline;
}
.comment-childs{
border:1px dashed #bebebe;
margin: 18px 5px 3px 5px;
padding: 0px 2px 2px 4px;
background-color: white;
}
.comment-childs p {padding:0 0 3px 0}
.chalt{
background-color: #f7fdff;
}
#newcomment{
border:1px dashed #777;width:90%;
}
#newcommentsubmit{
color:red;
}
.adminreplycomment{
border:1px dashed #777;
width:99%;
margin:4px;
padding:4px;
}
.mvccls{
color: #999;
}
.comment-childs img {position:relative;
float: left;
padding: 2px;margin:-18px 5px 0 5px;
border:1px dashed #bebebe;background:#fff
}
还有就是一些细节的说明。建议文章长度不能太短,不然首页断字之后显示不是很漂亮。文章标签(Tag)请务必填写,不然显示也不完美。
目前就想到这么多,大家使用中遇到什么问题的,及时反馈,我尽量解决。谢谢~
[author]:[moderation]回复于
[content]