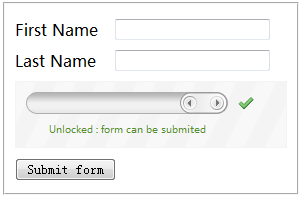
深受垃圾评论的困扰,不过还好,WP有强大的插件支持,选择一款适合自己使用的评论插件,还是可以遏制垃圾评论的。今天分享一款大家比较多见的滑动解锁功能插件—QapTcha。

QapTcha安装和使用方法:
第一步,从官方下载QapTcha插件。
[download]http://www.myjqueryplugins.com/QapTcha/download[/download]
第二步,放置QapTcha.jquery.php验证是需要php文件夹下的Qaptcha.jquery.php,先把这个文件放到网站中,比如我是放到\wordpress\wp-content下。
第三步,编辑QapTcha.jquery.js位于jquery文件夹下的QapTcha.jquery.js ,是需要改动很多的地方(用editplus,编辑完要保存为UTF-8无BOM)。先换成中文提示。
var defaults = {
txtLock : '发表评论前,请滑动滚动条解锁',
txtUnlock : '已解锁,可以发表评论了'
};
然后再修改js中的Qaptcha.jquery.php位置:
// set the SESSION iQaptcha in PHP file
$.post("/wp-content/Qaptcha.jquery.php",{
action : 'qaptcha'
}
PS:我这边本地测试是要修改为/wordpress/wp-content/Qaptcha.jquery.php,我也不知道为嘛。
另外,$.post在我主题这里有js冲突,所以我自己是加上了个防止冲突,如下:
// set the SESSION iQaptcha in PHP file
var $js=jQuery.noConflict();
$js.post("/wp-content/Qaptcha.jquery.php",{
action : 'qaptcha'
}
第三步,编辑主题载入js文件:
修改完Qaptcha的js后,就要载入了。我把载入代码放到header.php的前。当然按照通常先css后js的评分标准,也可以放到footer.php的前。
然后把Qaptcha放到了使用的主题目录下,下面代码中的< ?php bloginfo('template_url');?>是主题目录,然后是名为qaptcha文件夹,然后jquery文件夹……载入了jquery-ui.js,jquery.ui.touch.js,QapTcha.jquery.js,QapTcha.jquery.css四个文件。前面有单篇文章和用户登录两个判断以及对名为#QapTcha的div使用QapTcha的js。
这个代码可以放到主题的header.php文件的:
第四步,编辑主题functions.php
function my_preprocess_comment($comment) {
if (!is_user_logged_in()) {
if(!session_id()) session_start();
if(isset($_POST['iQapTcha']) && empty($_POST['iQapTcha']) && isset($_SESSION['iQaptcha']) && $_SESSION['iQaptcha']) {
unset($_SESSION['iQaptcha']);
return($comment);
} else wp_die("抱歉,你没有通过验证。");//提示语自行修改
} else
return($comment);
}
add_action('preprocess_comment', 'my_preprocess_comment');
第五步,编辑主题comments.php
最后在comments.php的提交评论的位置添加滑动的div模块。
 Google Chrome
Google Chrome  Windows 7
Windows 7 Internet Explorer
Internet Explorer  Windows XP
Windows XP