使用jQuery翻译插件,网页不用修改就可以很容易的翻译成其它语言。你只需要提供script并且初始化翻译插件。

2. jTextTranslate: A jQuery Translation Plugin
这个插件使用Google语言API并且可以用来翻译成各国语言。

一个jQuery的插件允许网站主提供网站的用户一个简单方式使用30种语言来翻译网站的内容。它使用Google翻译API。你可以使用菜单的行内翻译,单词翻译或者远程触发翻译

来自Google的ajax翻译API。

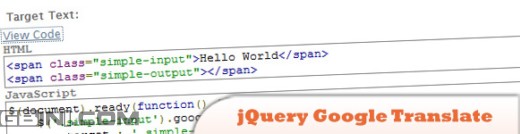
5. jQuery Google Translate Plugin
jQuery Google翻译插件允许websites和应用简单的整合Google翻译API到jQuery插件

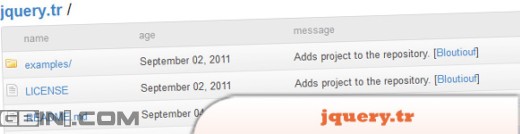
6. jquery.tr – Translation plugin
一个jQuery插件允许你翻译客户端的文字,主要特性:
- 使用预定义的字典
- 支持几种复数
- 如果jQuery.cookie可用则可以使用Cookie信息
- 为CouchApps设计

7. Ajax Translator Revolution Lite jQuery Plugin
一个翻译网站的script,UI非常不错。
提供选择来定制翻译器完成任何翻译任务,例如:
- 选择页面需要翻译的部分,其他不翻译
- 记住用户的语言选择,自动翻译
- 显示语言的国旗和名称,或者名字,或者仅仅显示国旗

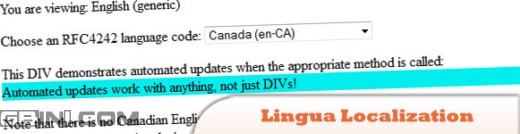
Lingua是一个简单Web应用本地化的插件,自动处理包含语言指定的键值对的文字文件。文本文件非常容易创建,并且容易更改。部署和使用简单。插件也支持自动翻译的程度,这个可以通过指定#前缀来匹配元素ID

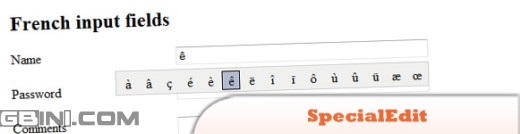
这个插件可以添加按钮到文本输入框,允许用户简单的输入特别的字符。这个插件对于语言学习网站,翻译网站特别有用。

javascript的简单翻译,使用模板引擎例如EJS。
- 复数,内插及其混合查找支持
- 使用XHR得到JSON字典
- JSlinted,QUnited
- 类似Rails的I18N,但是需要sans后台
- 没有全球化的
- 支持IE6+,Firefox3+,Safari 3+, Chrome, Opera9 +
- 需要jQuery1.3.2+(使用$.ajax,$.each,$.extend)