这已经搬到这里:jQuery的屏幕键盘
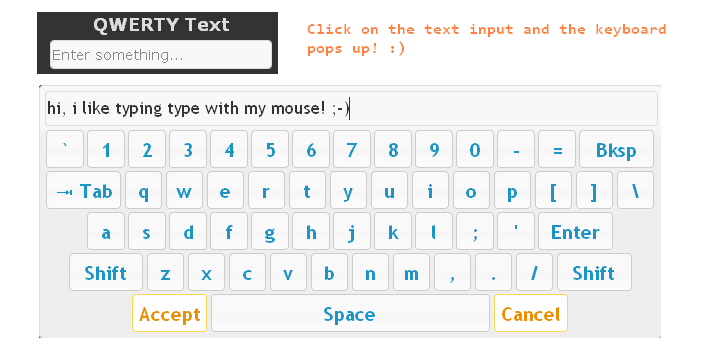
嗨,大家好,我已经穿过一个很酷的屏幕上的键盘插件,它使用jQuery来,当用户点击输入栏在屏幕上显示一个键盘跌跌撞撞。它是完全可定制,你可以更改按键的布局和配色方案。这有点像Windows辅助键盘和可以用来提高你的网站的可用性。
如何使用它。
1.下载插件
2.使用demo.js文件为基础来创建你的键盘
3.Tweak设置你的键盘布局(见下面的代码)
4.Customise的CSS代码,以满足您的网站
jQuery Code
$(document).ready(function(){
// standard keyboard layout
$('.qwerty').keyboard({ layout: 'qwerty' });
//control for num keys
$('#num').keyboard({
layout: 'num',
restrictInput : true, // Prevent keys not in the displayed keyboard from being typed in
preventPaste : true, // prevent ctrl-v and right click
autoAccept : true
});
});
//code to setup
// Extension demos
$(function() {
// Set up typing simulator extension on all keyboards
$('.ui-keyboard-input').addTyping();
});
如何从一个简单的超链接加载键盘
// *** Hidden input example ***
// click on a link - add focus to hidden input
$('.hiddenInput').click(function(){
$('#hidden').trigger('focus');
return false;
});
// Initialize keyboard script on hidden input
// set "position.of" to the same link as above
$('#hidden').keyboard({
layout: 'qwerty',
position : {
of : $('.hiddenInput'),
my : 'center top',
at : 'center top'
}
});