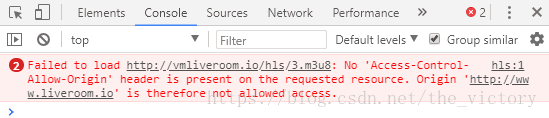
我用ckplayer播放器实现在HTML5环境中播放.m3u8文件时出现No ‘Access-Control-Allow-Origin’ header is present on the requested resource.

在网上查找说需要在网站根目录下添加crossdomain.xml文件,我也添加了,结果还是无效。最后摸索了半天才找到了如下解决方案(不需要添加crossdomain.xml文件)
修改nginx.conf
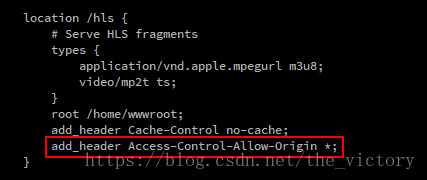
修改nginx.conf,在location /hls模块下添加
add_header Access-Control-Allow-Origin *;
我的nginx配置如下:
rtmp {
server {
listen 1935; #监听的服务端口
chunk_size 4096; #数据传输块的大小
#设置直播的application名称是hls
application hls {
live on;
hls on;
hls_path /home/wwwroot/hls;
hls_fragment 5s;
}
}
}
http{
server {
listen 80;
server_name www.vmliveroom.io vmliveroom.io;
root "/home/wwwroot/liveroom/public";
include /usr/local/nginx/conf/enable-php-pathinfo.conf;
location / {
index index.html index.htm index.php l.php;
autoindex off;
if (!-e $request_filename) {
rewrite ^(.*)$ /index.php?s=/$1 last;
}
}
location /hls {
# Serve HLS fragments
types {
application/vnd.apple.mpegurl m3u8;
video/mp2t ts;
}
root /home/wwwroot;
add_header Cache-Control no-cache;
#添加下面一行
add_header Access-Control-Allow-Origin *;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}